前置条件
下文的你的域名均指你申请的域名,而不是xxx.github.io,这个称为gitpages域名。
配置阿里云CDN加速
首先开通阿里云CDN,链接在此 阿里云CDN

创建加速域名
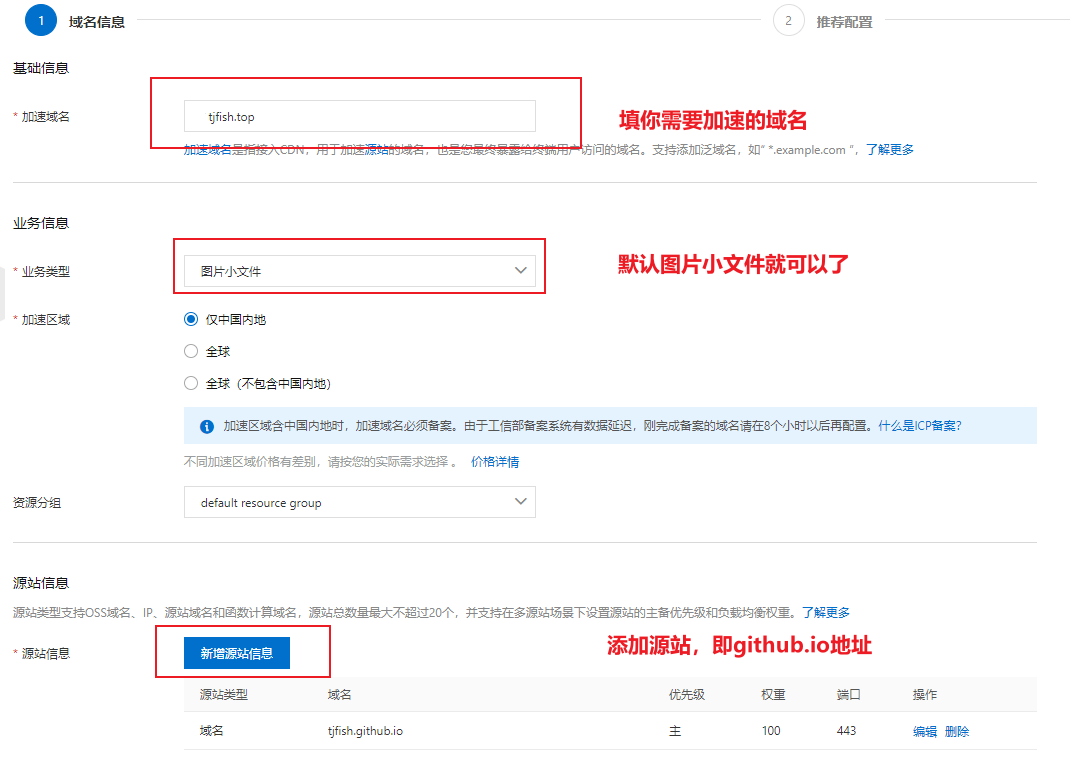
然后进入CDN控制台,点击创建我的CDN,具体配置如下图。
加速域名根据你实际情况填写,如果你博客绑定在某个子域名上,就填你的子域名(如blog.tjfish.top),
像我域名下只有一个博客,所以我这里填写根域名tjfish.top

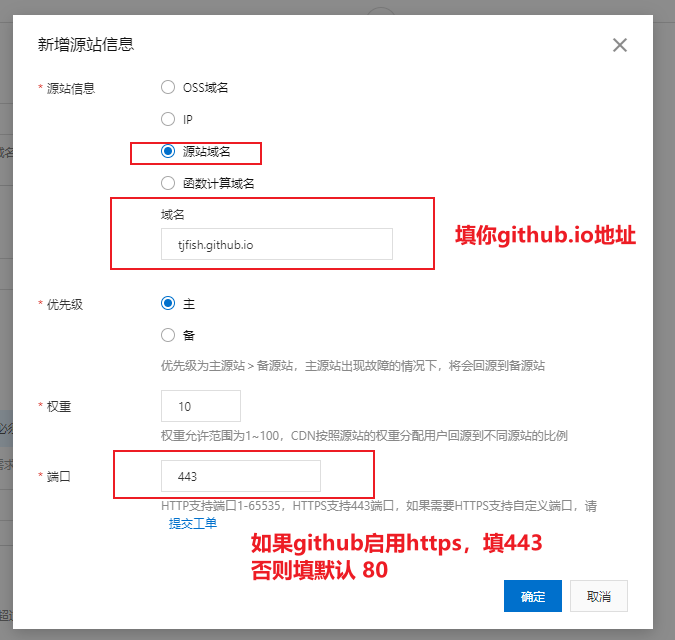
点击新增源站
源站信息 里选 源站域名
域名设置成你对应的 XXXXXX.github.io(如我的tjfish.github.io)
端口根据GitHub PagesEnforce HTTPS状态,如果勾中填 443端口,未勾中填 80端口。如下图:

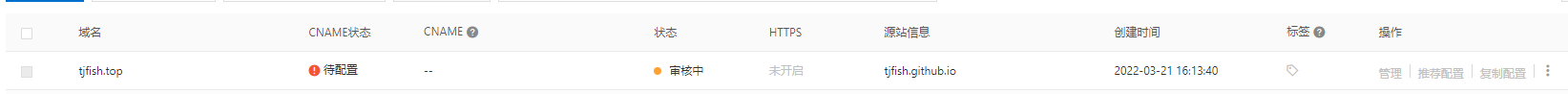
等待审核
创建成功后会需要阿里云审核,大概5min

配置DNS解析
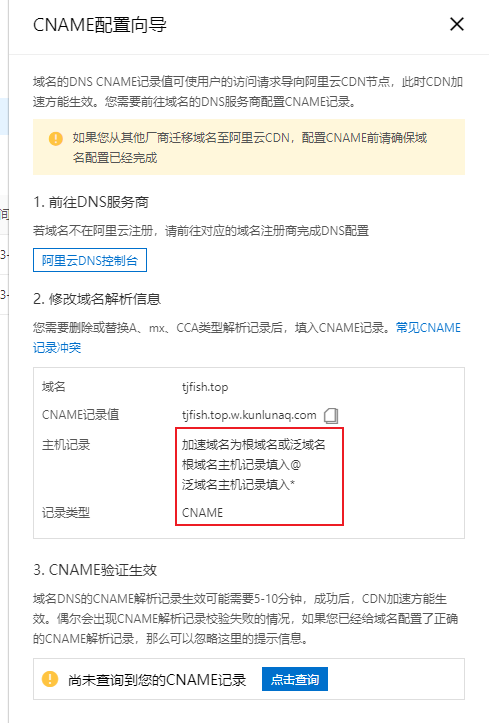
过一会儿你会获得一个CNAME。复制这个CNAME,去控制台->域名下修改域名解析。
记录类型填写CNAME,注意分清楚你是根域名还是子域名加速。可以按照阿里云给出的指导进行操作

配置后,可以查询CANME记录已经生效

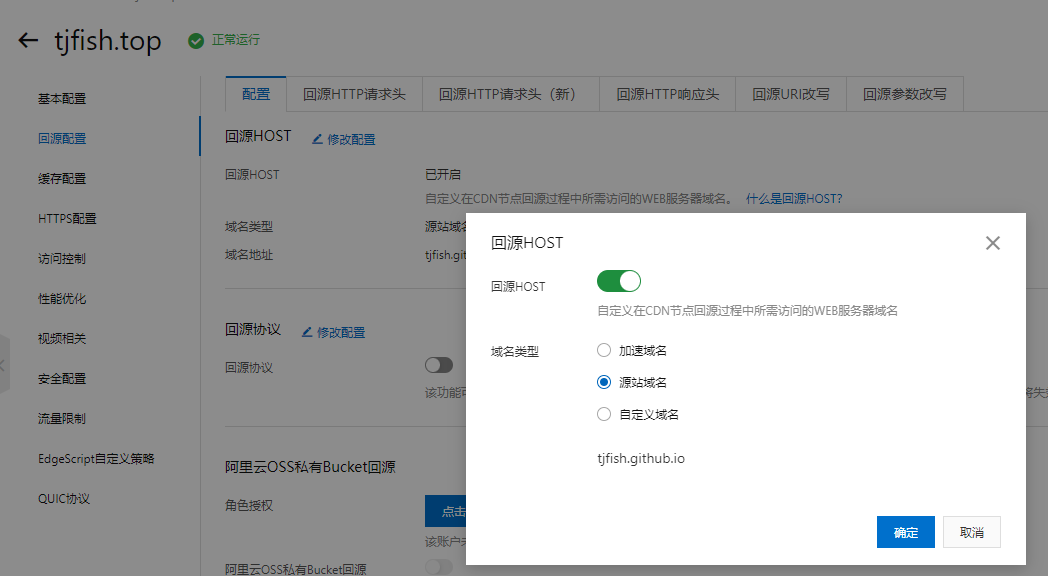
回源配置 回源HOST 选择 加速域名 之后保存,可能需要几分钟时间同步,等一下就好了

到这里就配置结束了,DNS生效大概需要10min才能看到效果。之后访问你的Github Page可以明显发现变快啦。
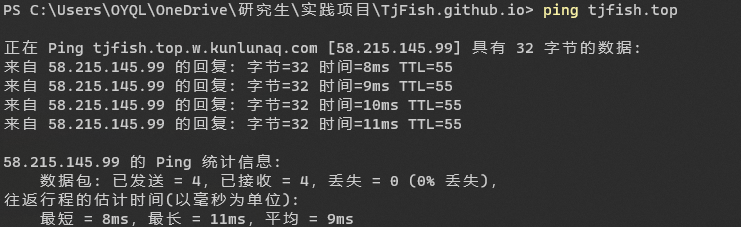
可以ping一下自己的域名,我的延迟就10ms左右

费用问题
阿里云CDN按流量计费费用如下,每GB 0.24元,如果Github Page访问量不大,基本等于免费。
